首页
当前位置:首页 > whatapp账号购买HTML CSS网页制作,vip会员账号登陆合理布局款式
各位好!,这篇文章分享vip会员账号登陆的合理布局款式。
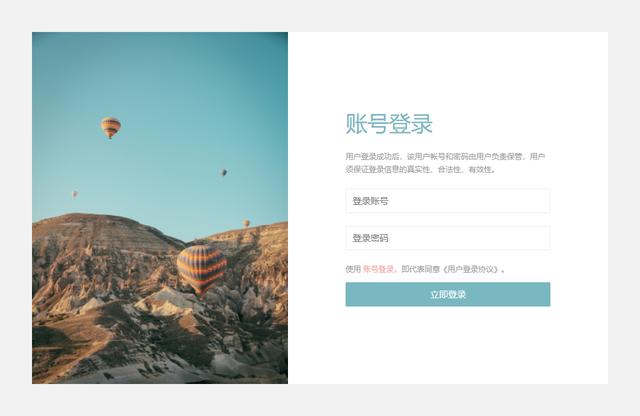
设计效果图:
vip会员账号登陆合理布局款式
HTML编码:
账号登陆
账号登录取得成功后,该客户帐号和登陆密码由客户承担存放,客户须确保登陆信息内容的真实有效、合理合法、实效性。
CSS编码剖析:
应用flex水准垂直居中
.tpt-1446 { display: flex; align-items: center; justify-content: center; height: 100vh}应用flex合理布局,固定不动高宽比和总宽
.tpt-wp { display: flex; width: 900px; height: 601080x}分成上下合理布局,左侧配备照片,右侧应用flex水准垂直居中
.tpt-left { width: 401080x}.tpt-right { display: flex; align-items: center; justify-content: center; background: #fff; width: 500px}配备表格的题目介绍的字体样式,文字大小和行高
.tpt-form h3 { color: #79b8c1; font-size: 34px; line-height: 44px; font-weight: 400; margin-bottom: 20px}.tpt-form p { color: #999; font-size: 12px; line-height: 20px; margin-bottom: 20px}配备表格文字文本框的款式
.tpt-form input { box-sizing: border-box; width: ; height: 38px; line-height: 38px; padding: 0 10px; background: #fff; border: 1px solid #eee; color: #333; font-size: 14px; border-radius: 2px; margin-bottom: 20px}配备提交表单按键的款式
.tpt-form button { width: ; height: 38px; line-height: 38px; background: #79b8c1; border: 0; color: #fff; font-size: 14px; border-radius: 2px; cursor: pointer}注:之上一部分CSS编码仅仅协助大伙儿剖析构造,是必须消除全部标识的默认设置款式。
有什么问题能够留言板留言,大伙儿一起学习HTML CSS网页制作。
相关推荐
- 2020年4月份热销品牌女装独立站被Shopify官方网封200好几个账号,站群系统玩法摇摇欲坠?
- Facebook国外老BM本人不额度广告宣传账号:不额度、不限网站域名、不限首页特性介绍
- Line账号小表情3d贴图
- 「新手到大神之途7」换置手机管理后台之多客户账号登陆
- 戳心,他人的Facebook账号好好地的,你的刚申请注册就封了?
- 【超详尽基础教程】根据xss获得管理人员密文账号登陆密码
- 虾米皮账号,不久进货没是多少時间,今日跟我说被锁定,要如何投诉,有工作经验的巨头指导一下吧,谢谢谢谢?
- 在微信以外,亚城中国人到底是挑选 Line账号 還是 Telegram 呢?
- LINE账号是啥?如何注册LINE账号
- Line账号 营销推广广告宣传,为何能够让您的做生意变的更强


